前回紹介しきれなかった画像の編集、Google Mapの編集、サイトの公開までを説明していこうと思います。
・画像の編集
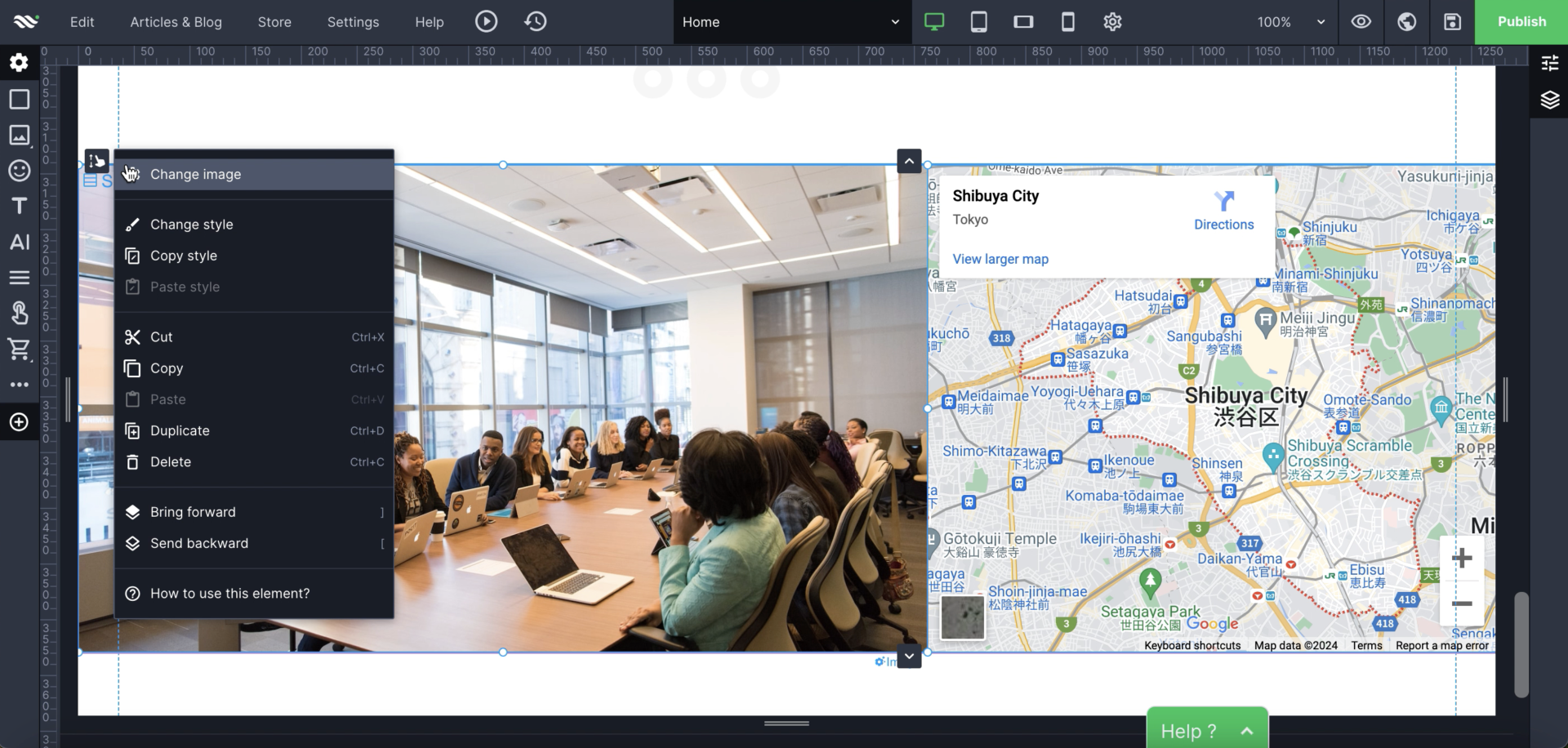
画像の編集もアイコンの編集と同様にクリックすると鍵マークのようなアイコンが出てくるので、そこをクリックします。
「Change image」を選択します。

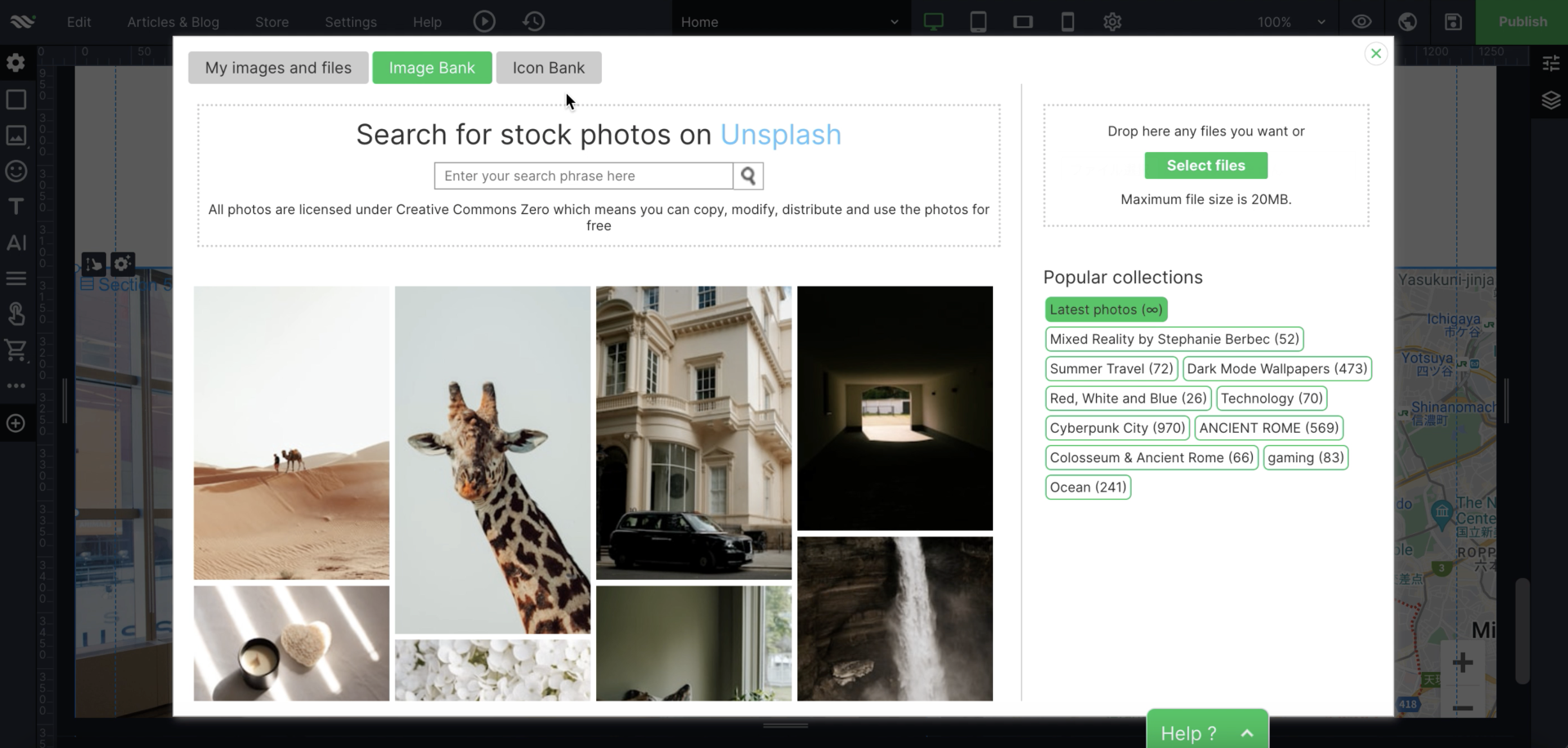
自分の画像を使用したい場合は「My images and files」を選択してアップロードします。
「Image Bank」を選択すると、Unsplashの中から画像を選択することができます。

その後は好きなレイアウトに編集することができます。
・Google Mapの編集
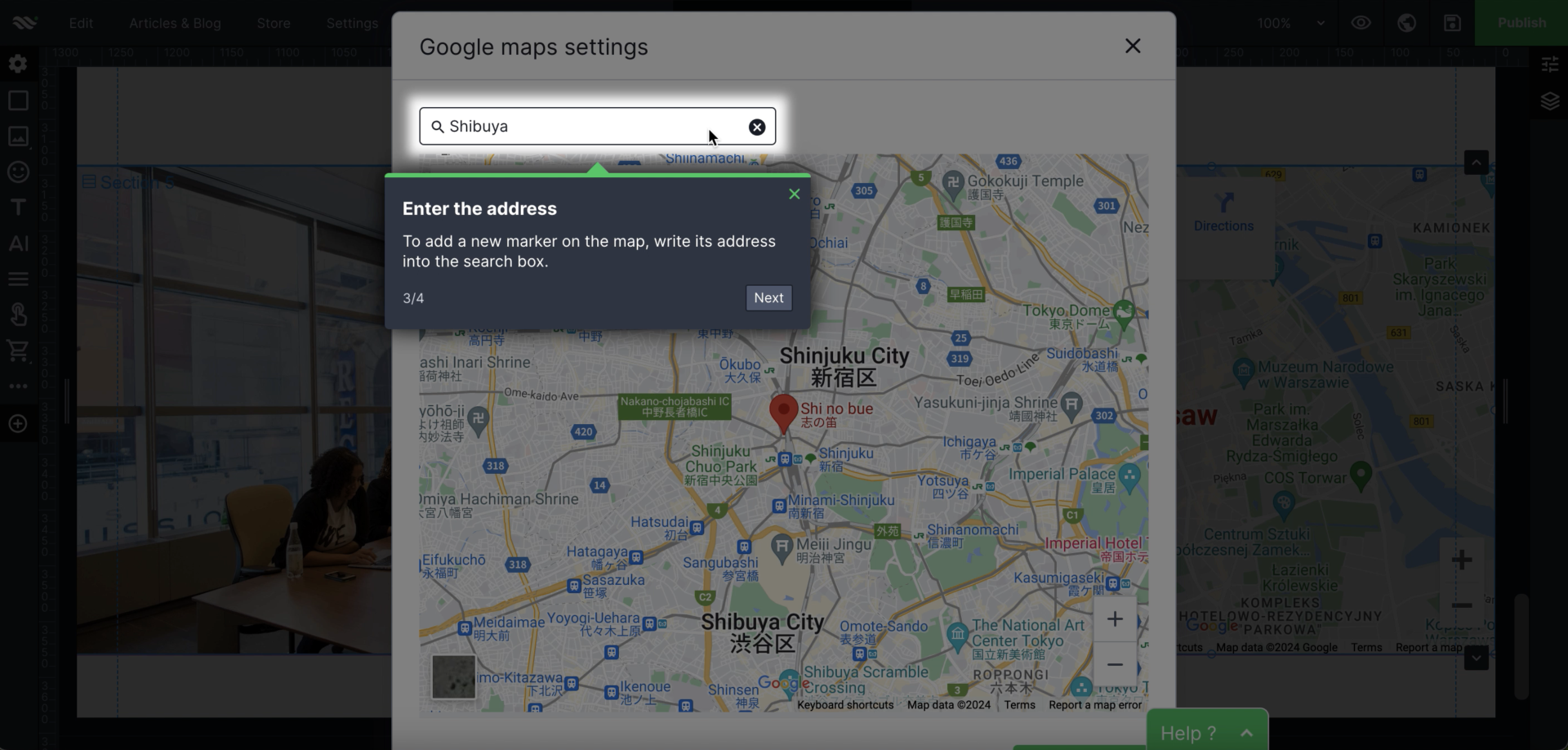
Google Mapを編集したい場合はGoogle Mapをクリックして、変更したい住所を入力します。

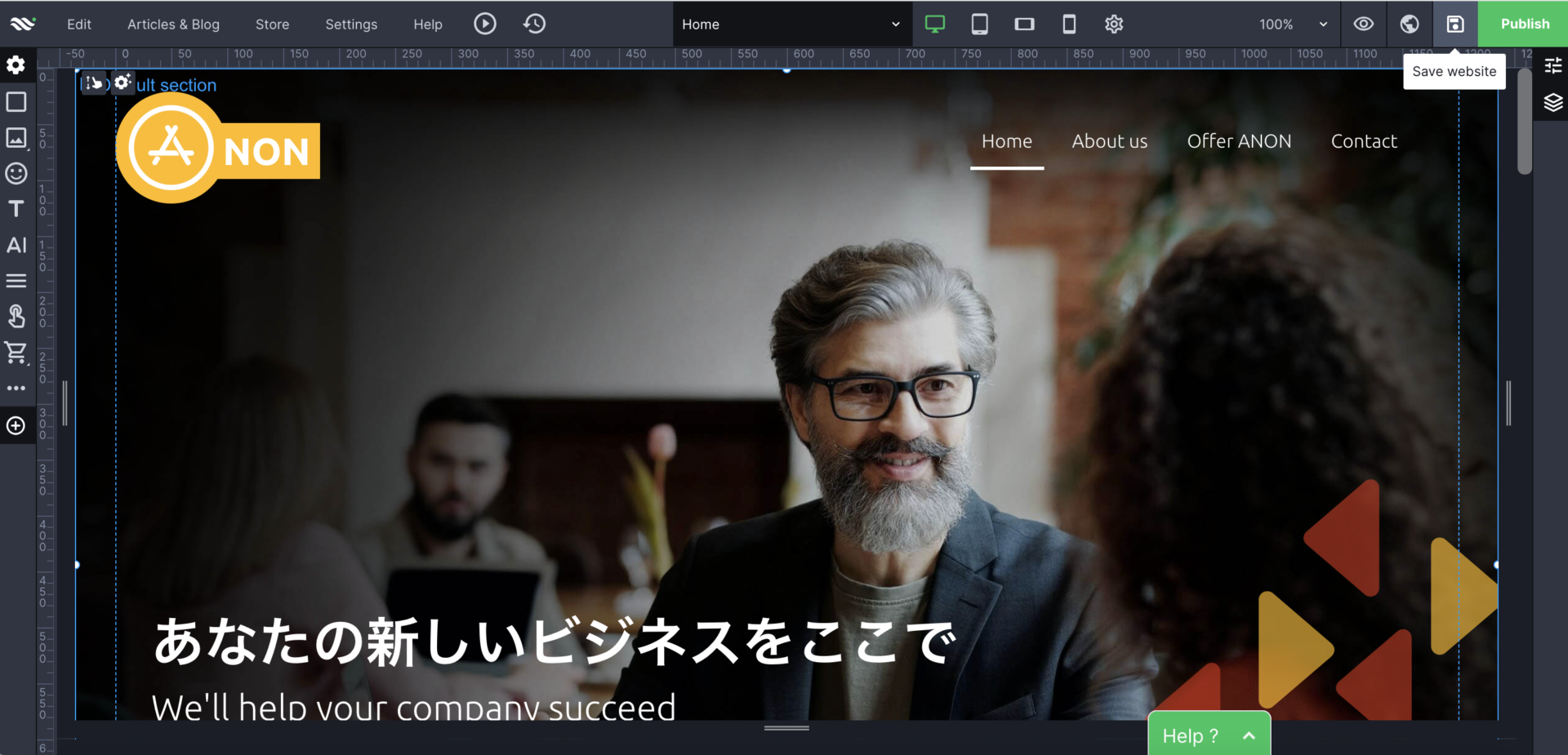
編集したサイトは保存しましょう。保存する場合はファイルのようなアイコンをクリックすると保存することができます。

編集したサイトを確認する場合は目のアイコンをクリックしましょう。

・サイトの公開
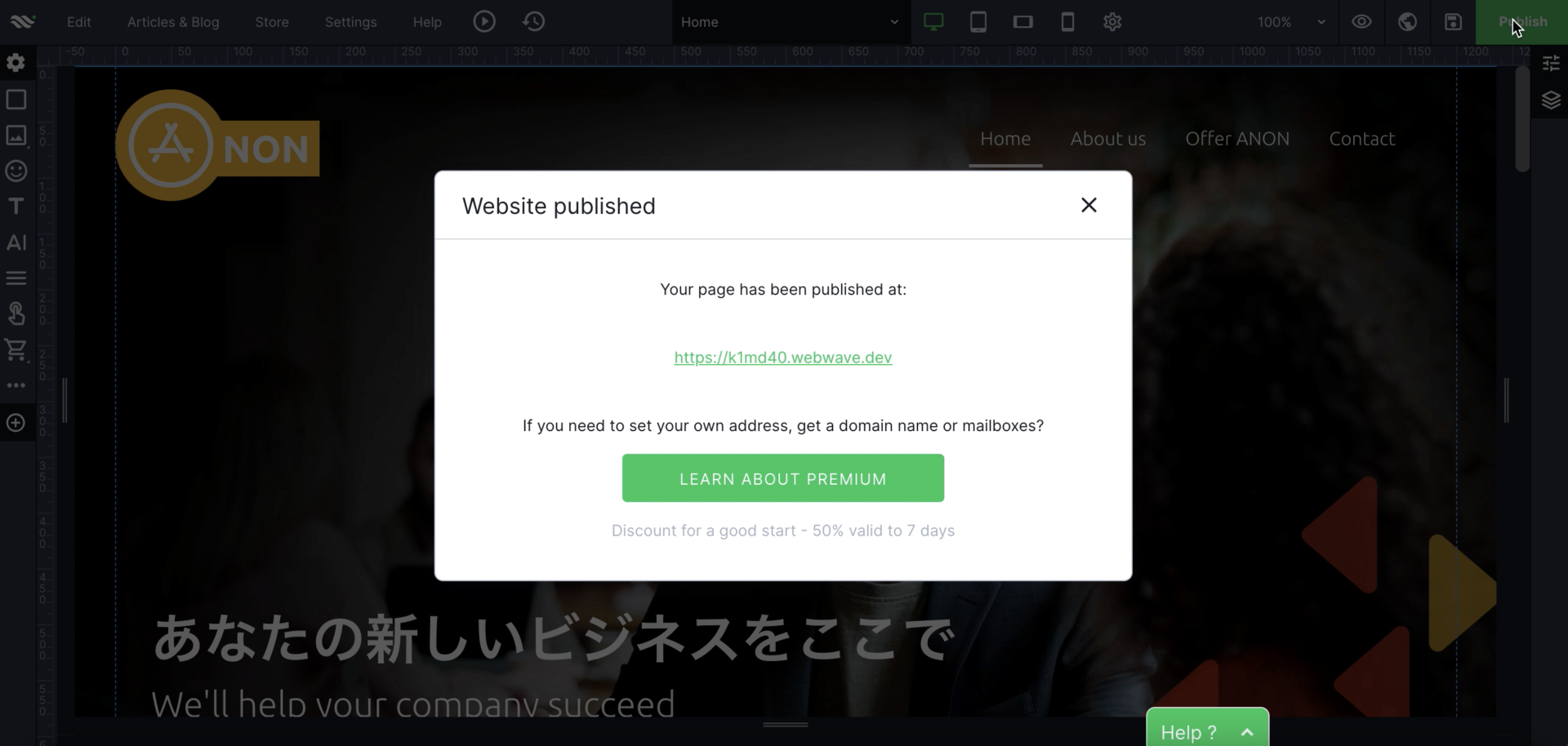
サイトを確認し、問題なければ公開してみましょう。「Publish」をクリックすると公開されます。


皆さんいかがだったでしょうか?
まずは簡易的にサイトを作成したい人にとってはおすすめです。