今回は無料で簡単におしゃれなサイトが作成できるWebWavを使って、サイト作成をしていきましょう。
※無料でサイトは作成できますが、有料でしか使用できない部分も多々でてきます。
WebWaveのサイトにいくと「Start for free」とあるので、そこをクリックします。

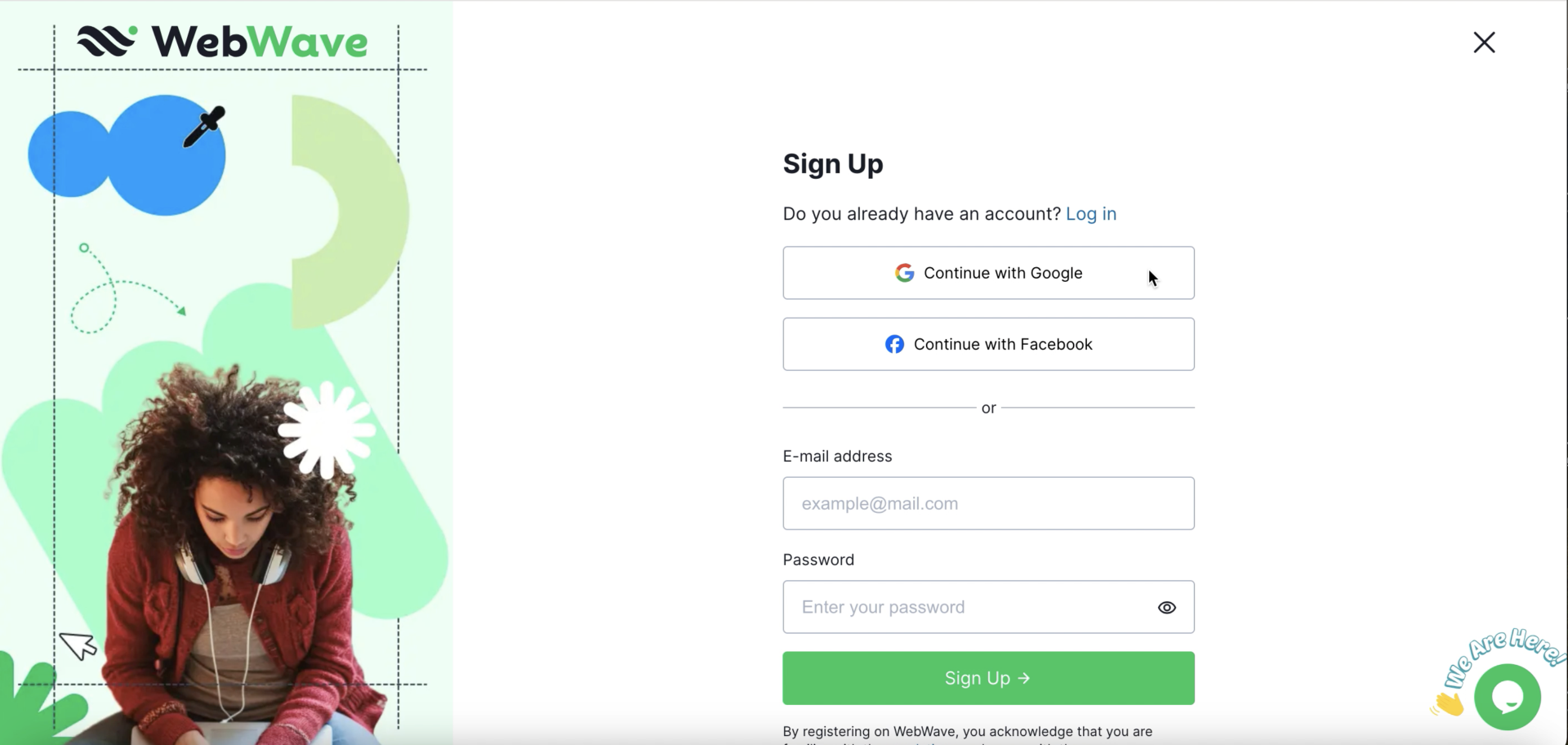
WebWaveでサインアップしましょう。
Google、Facebook、Eメールから簡単にサインアップすることができます。

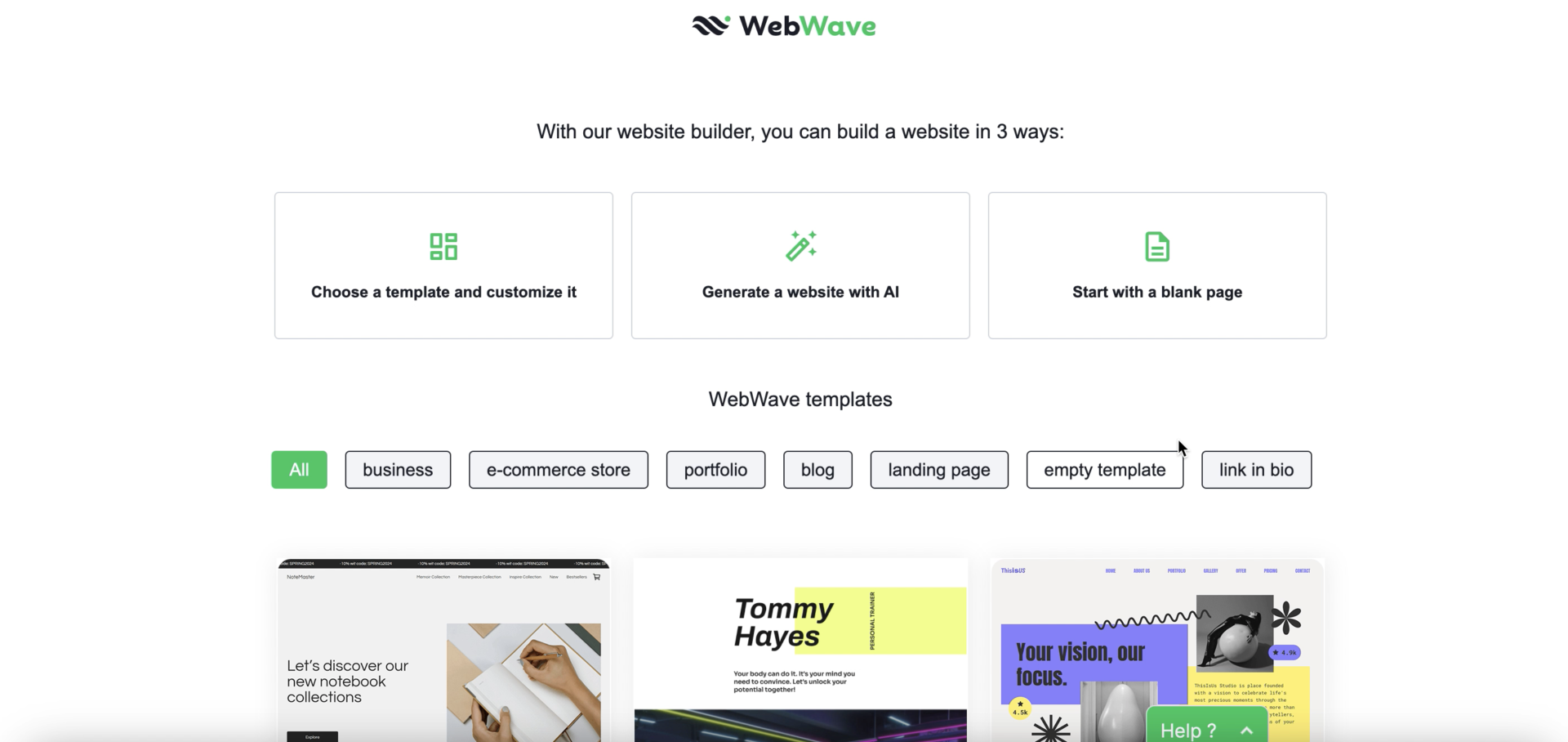
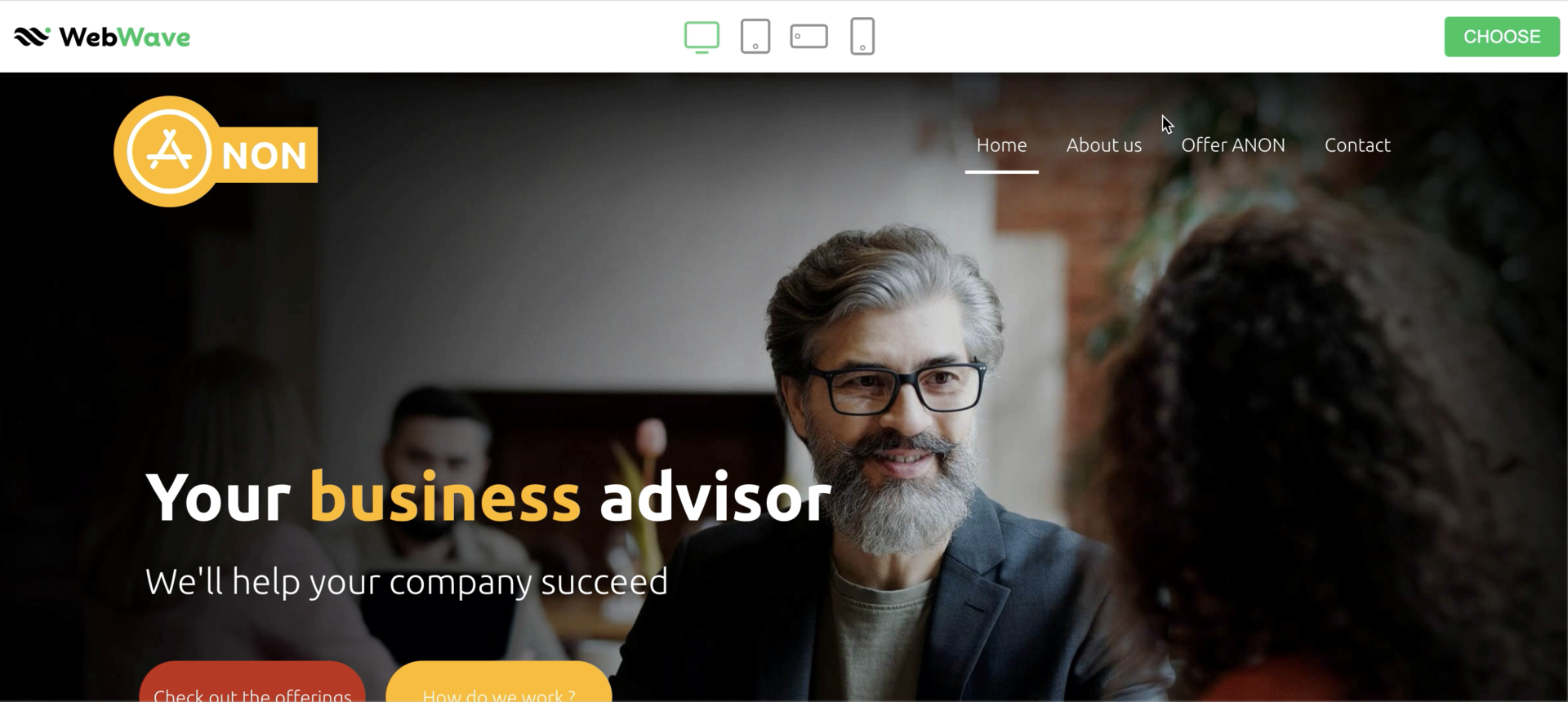
サインアップするとすぐにテンプレートを選ぶ画面に移るので、自分の好きなトーンのサイトを見つけてみてください。

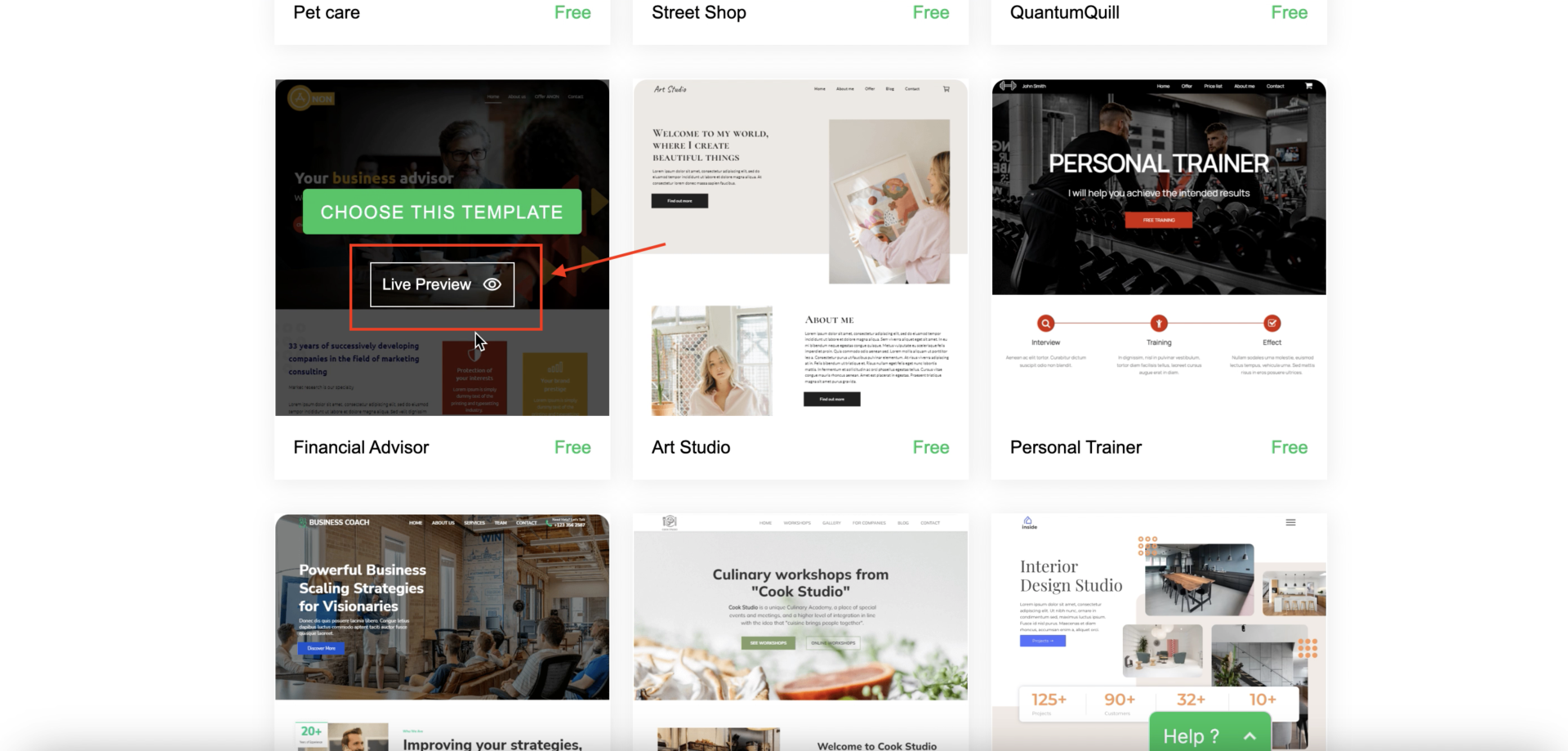
テンプレートにマウスをかざすと「Live Preview」がでるので、そこをクリックするとデスクトップ、タブレット、モバイルサイズでデザインを確認することができます。ぜひ色々と試して、自分の好きなデザインに近いものを探してみてください。


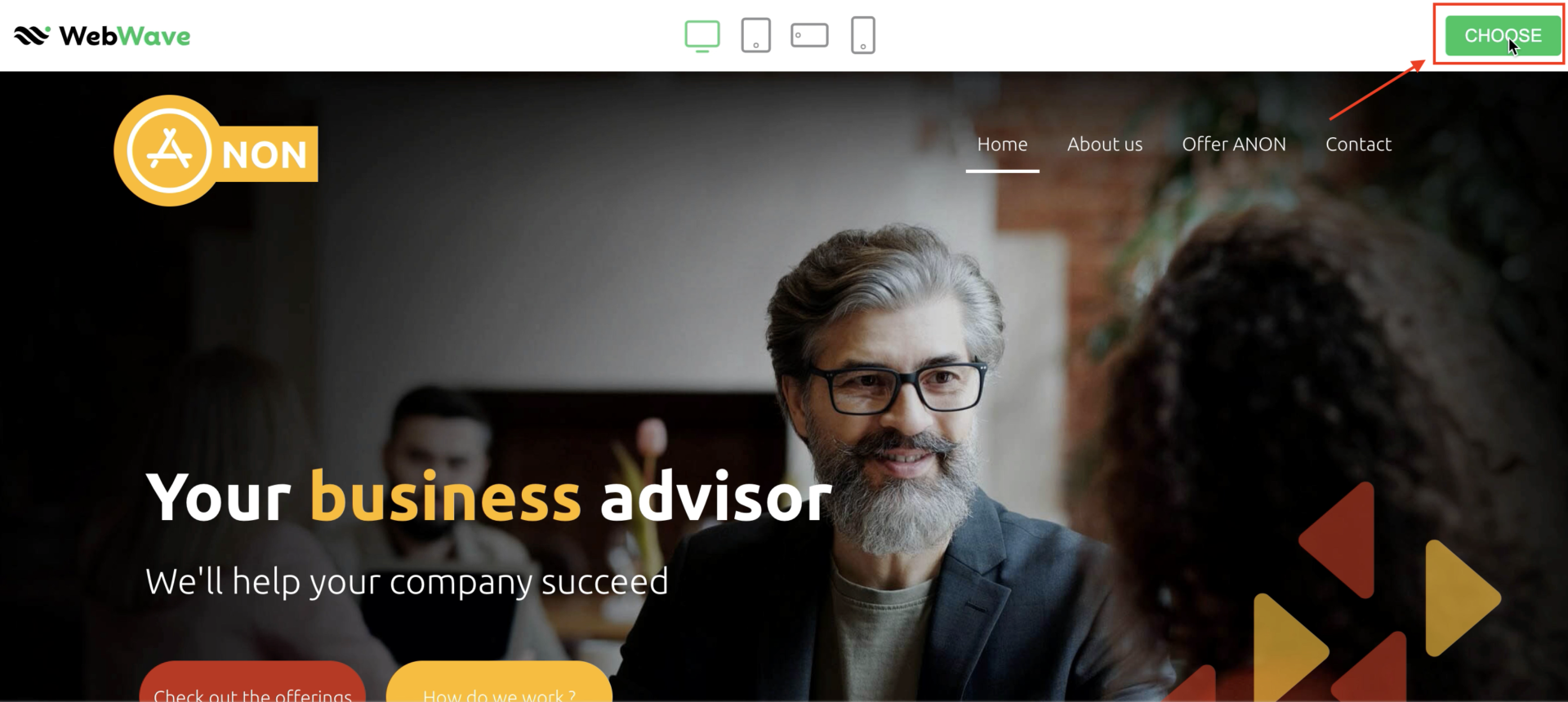
もし好きなテンプレートが見つかったら、「CHOOSE」をクリックしましょう。

「CHOOSE」をクリックするとサイトを作成してくれます。

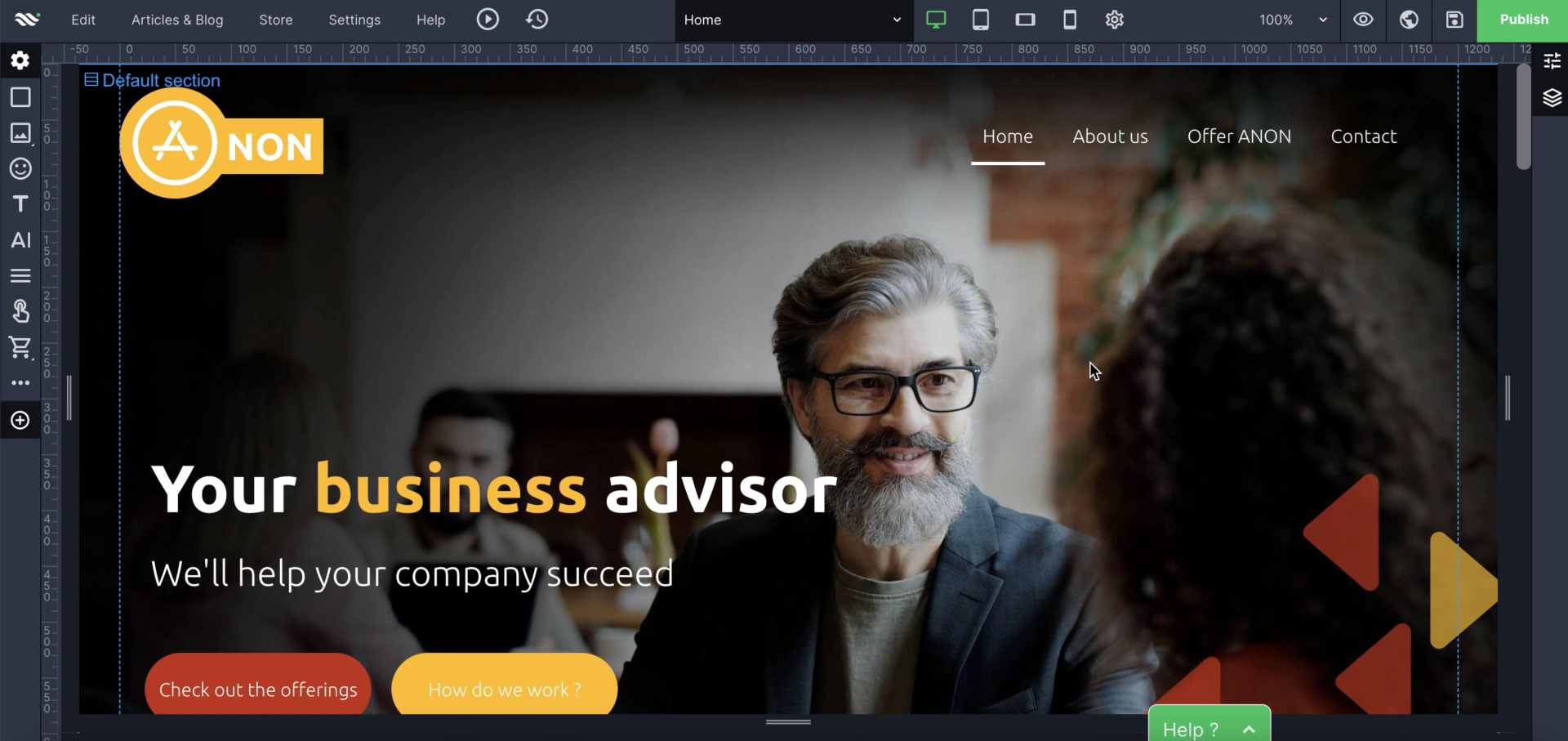
サイトを編集する画面が出てきました。

WebWaveは基本的にドロップ&ドラッグでサイトの編集をすることができます。
自分で編集したい箇所をクリックして編集してみましょう。
ここでは下記の簡単な動作を説明したいと思います。
ーーーーーーーーーーーー
・文字編集
・ボタンの編集(ホバーの時も)
・モバイルデザインの編集
・アイコンの編集
・画像の編集
・Google Mapの編集
・サイトの公開
・文字編集
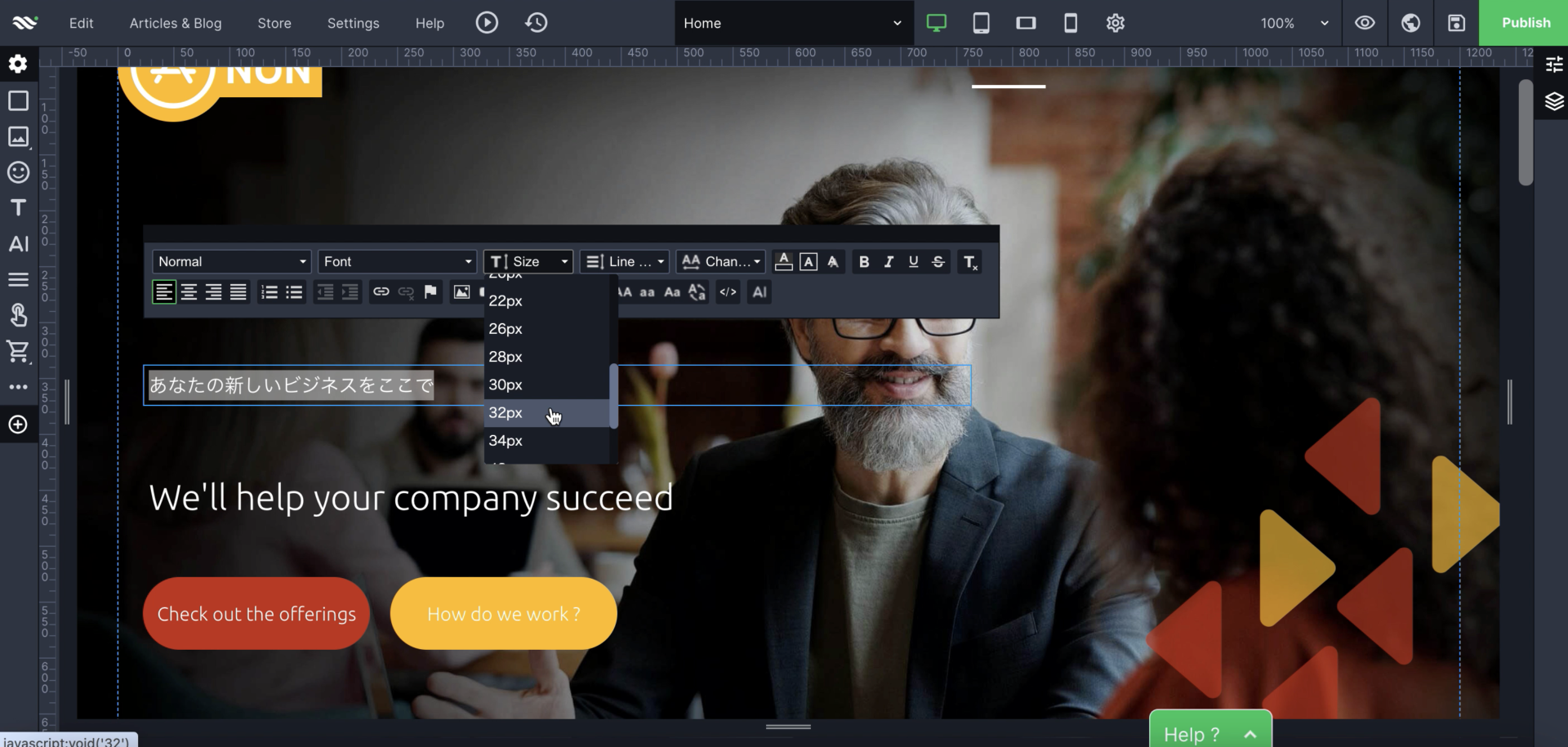
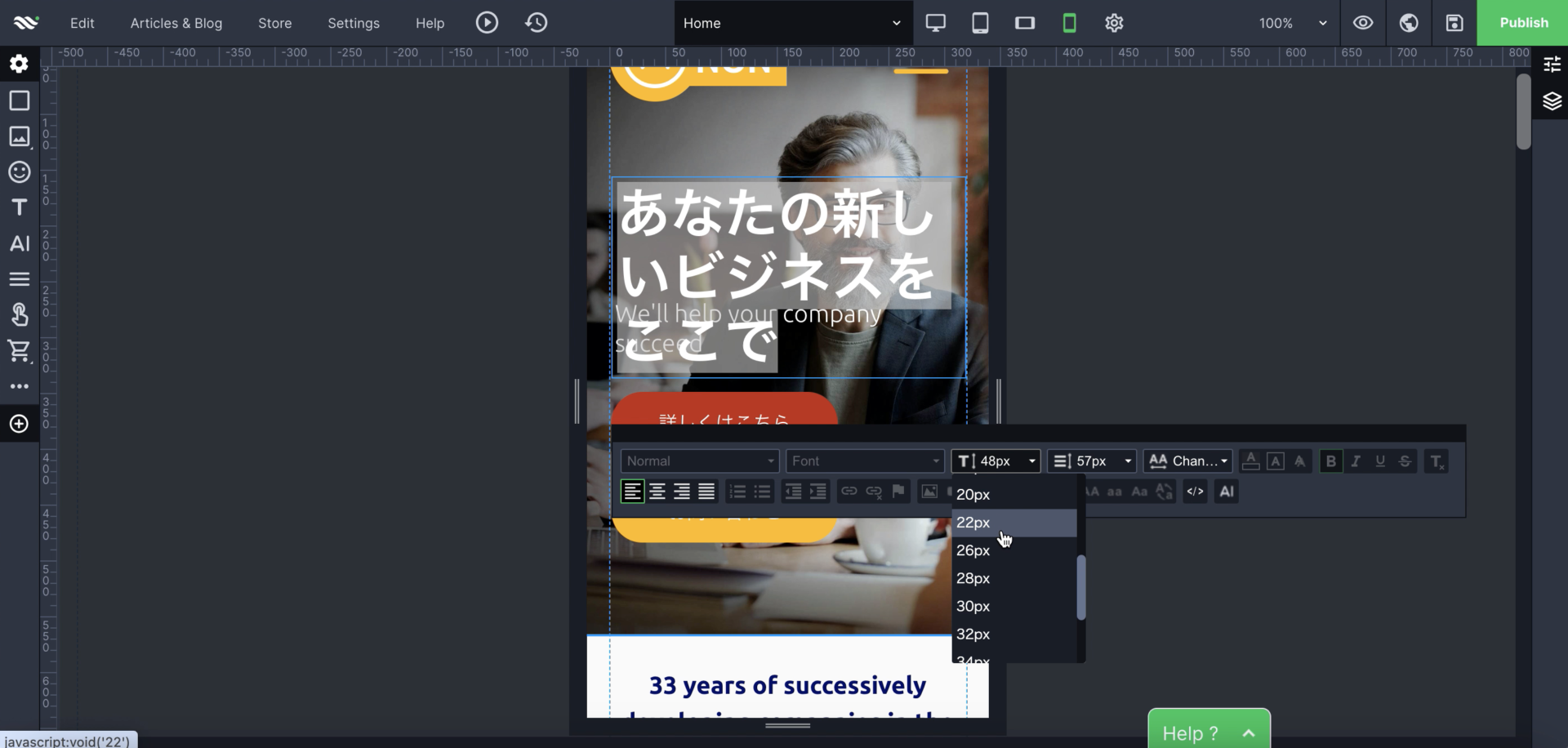
編集したい文字の箇所をクリックします。すると、編集できる項目が出てくるのでフォントの種類、大きさなどが編集できます。

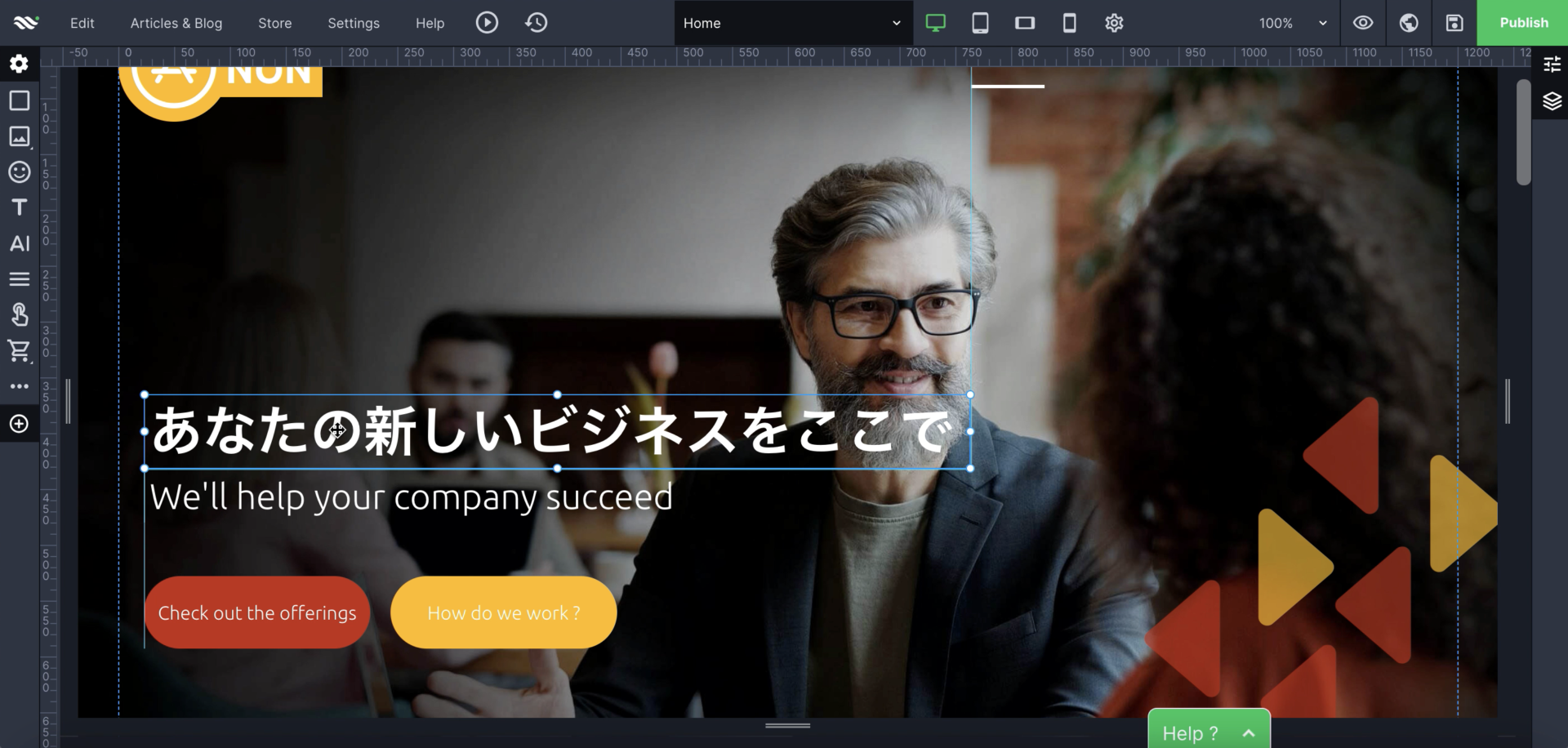
日本語にして、文字を小さくしすぎたので大きくして、下に移動させてみました。

・ボタンの編集(ホバーの時も)
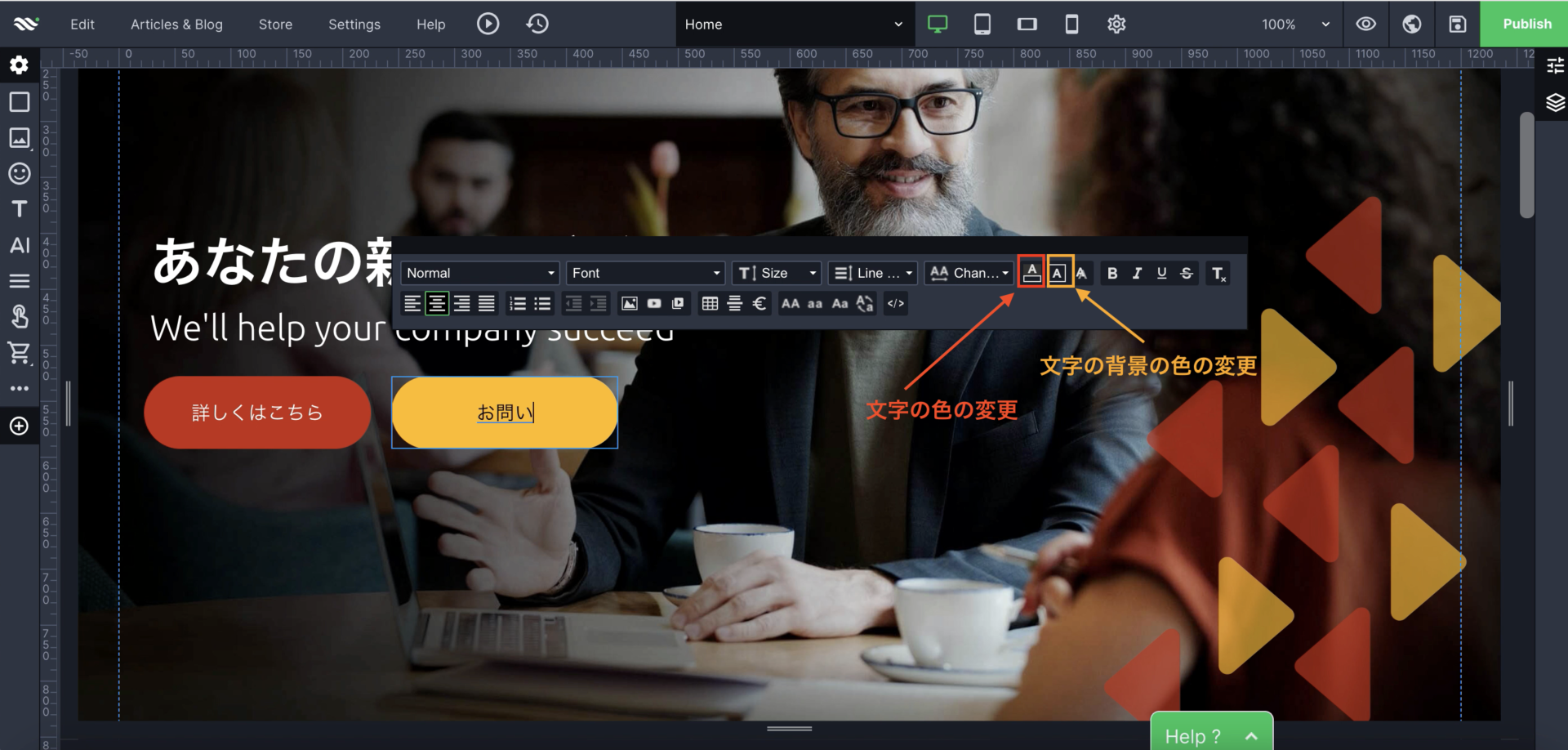
ボタンも文字同様に編集したいボタンをクリックするとこのように編集できる項目が出ますが、基本的にボタン内の文字の編集がメインです。

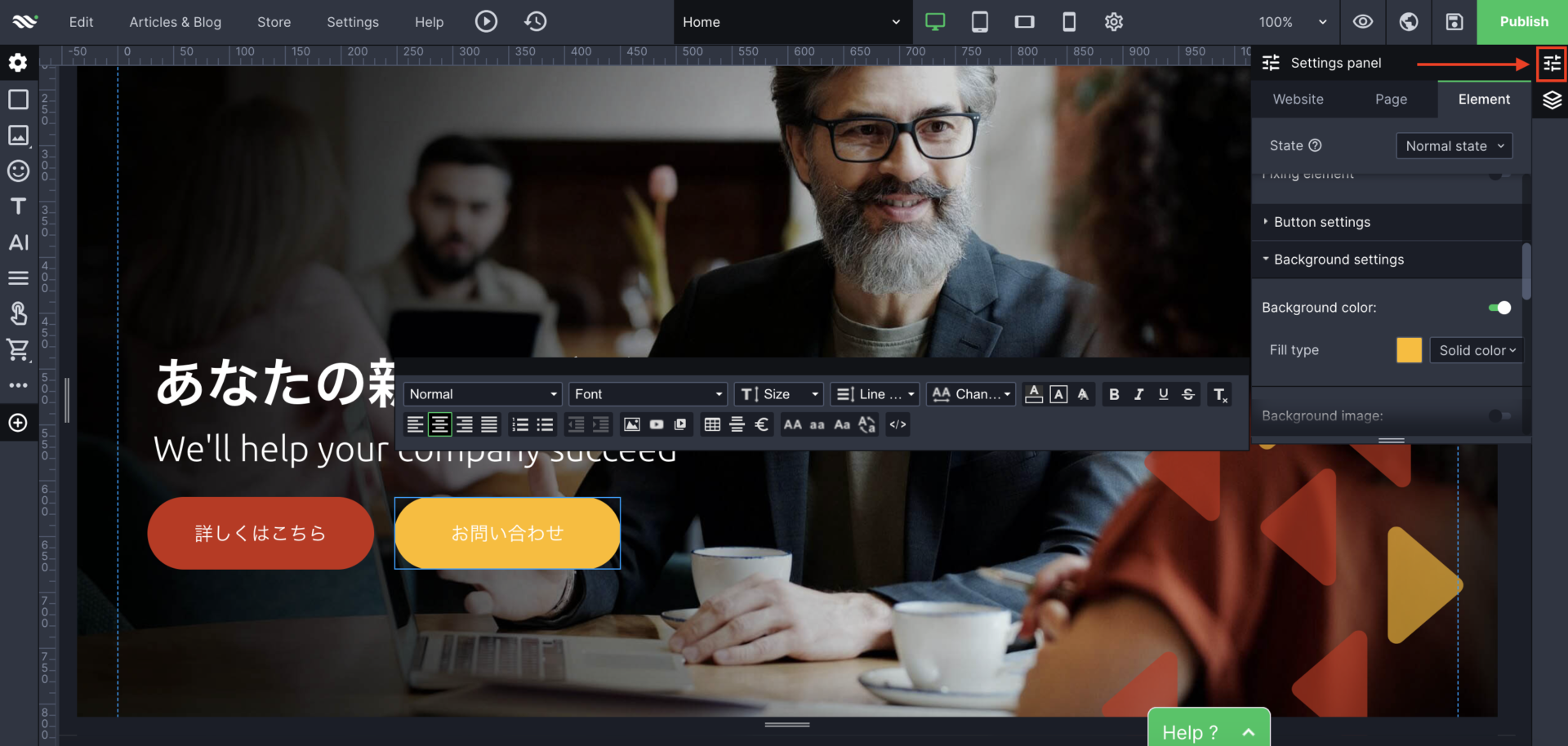
文字の編集が終わったら、次は右のレイヤーのようなアイコンをクリックすると、文字以外のボタンが編集できます。

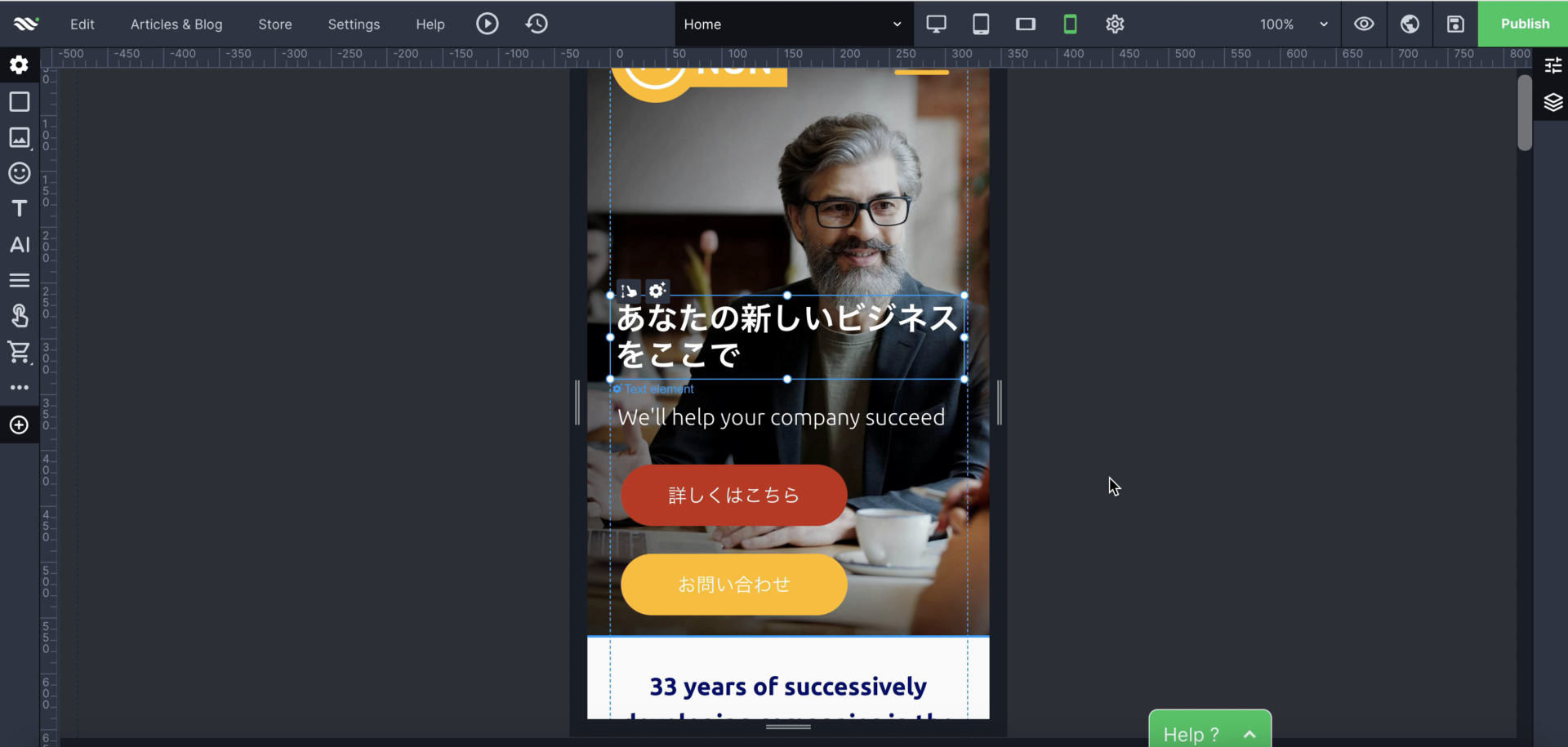
・モバイルデザインの編集
デスクトップでデザインを整えたあとは必ずモバイルデザインの確認を行いましょう。
モバイルデザインでもデスクトップの時と同じように編集したい箇所をクリックすると同様の編集できる項目が出てくるので、そこから編集していきましょう。


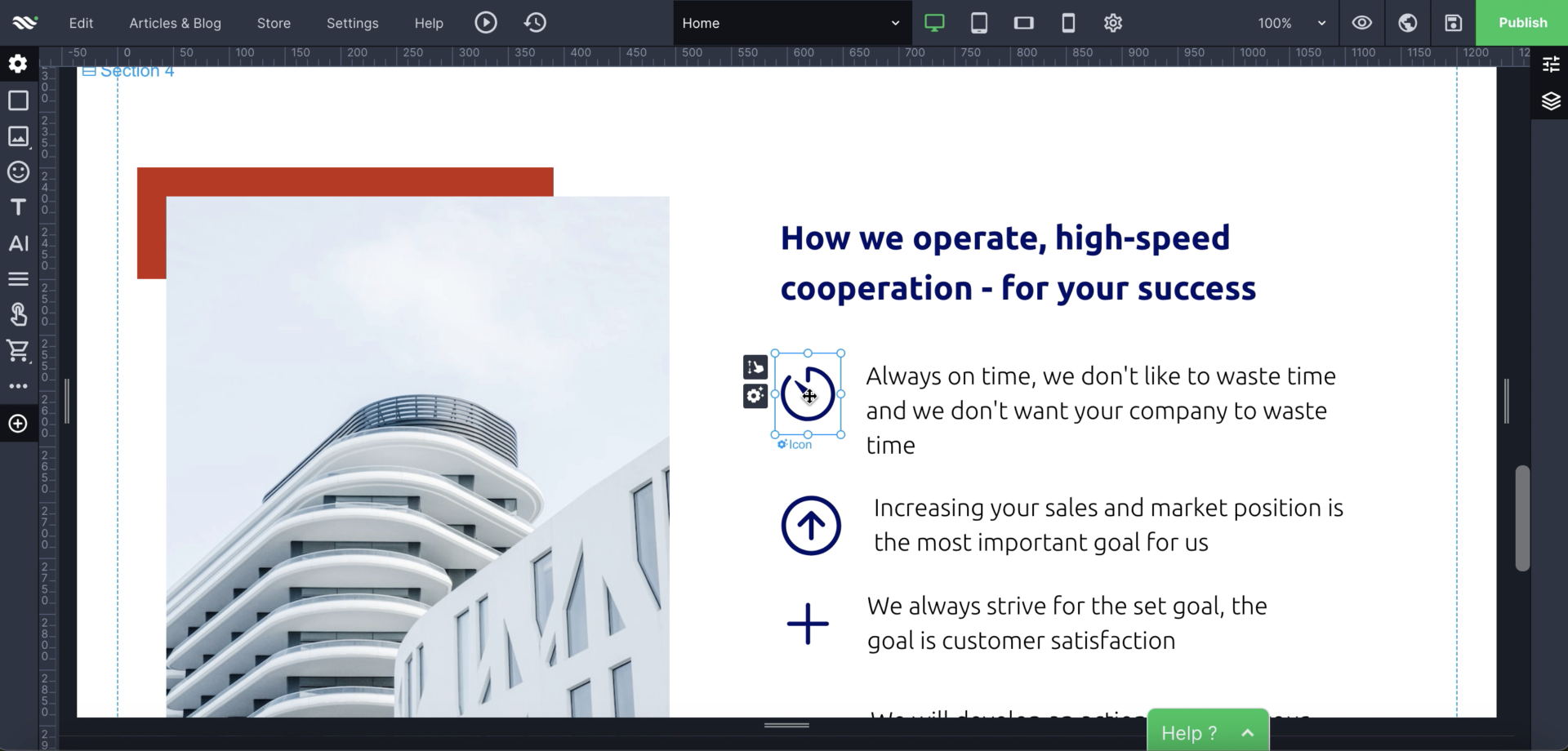
・アイコンの編集
アイコンの編集も既存のアイコンをクリックすると鍵マークのようなアイコンが出てくるので、そこをクリックします。
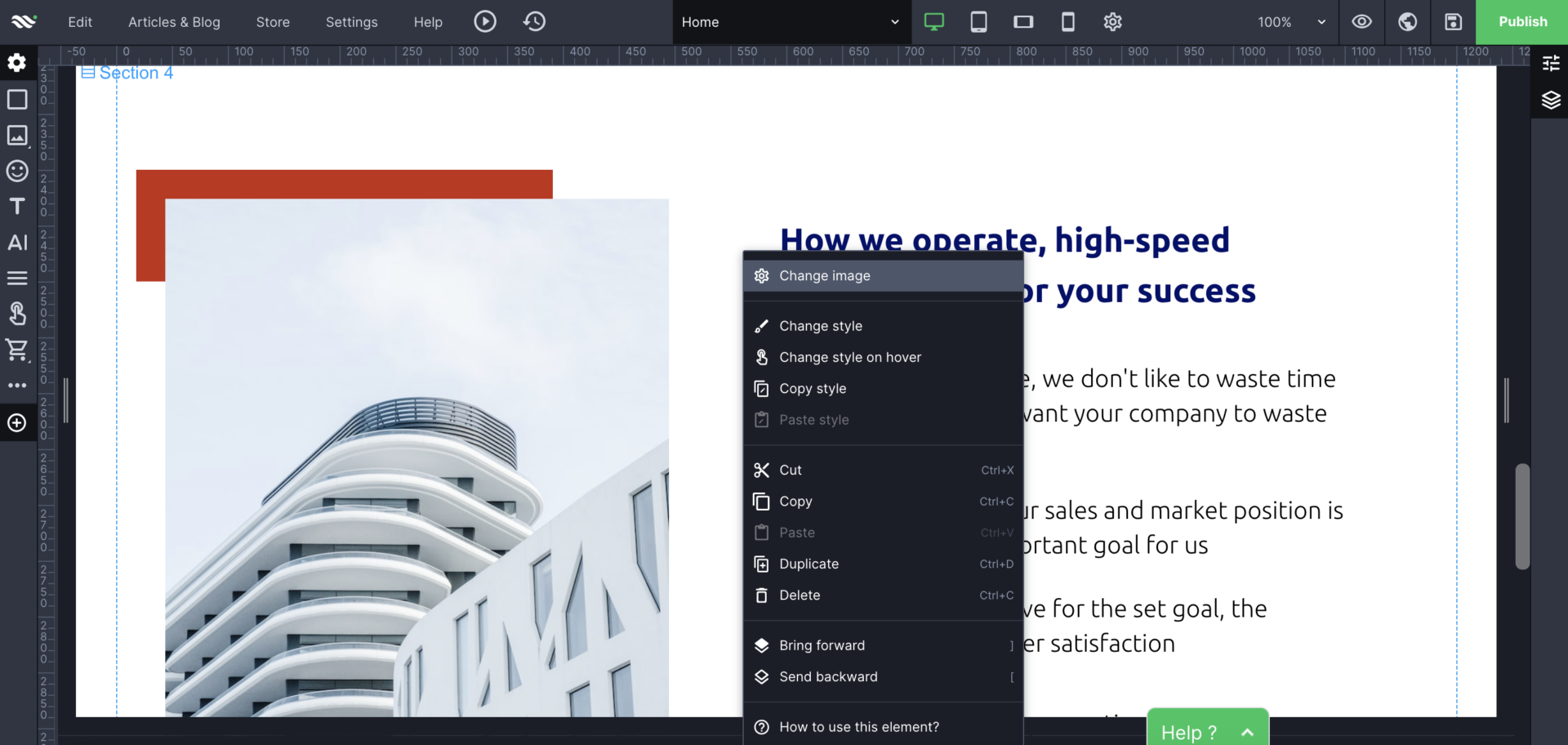
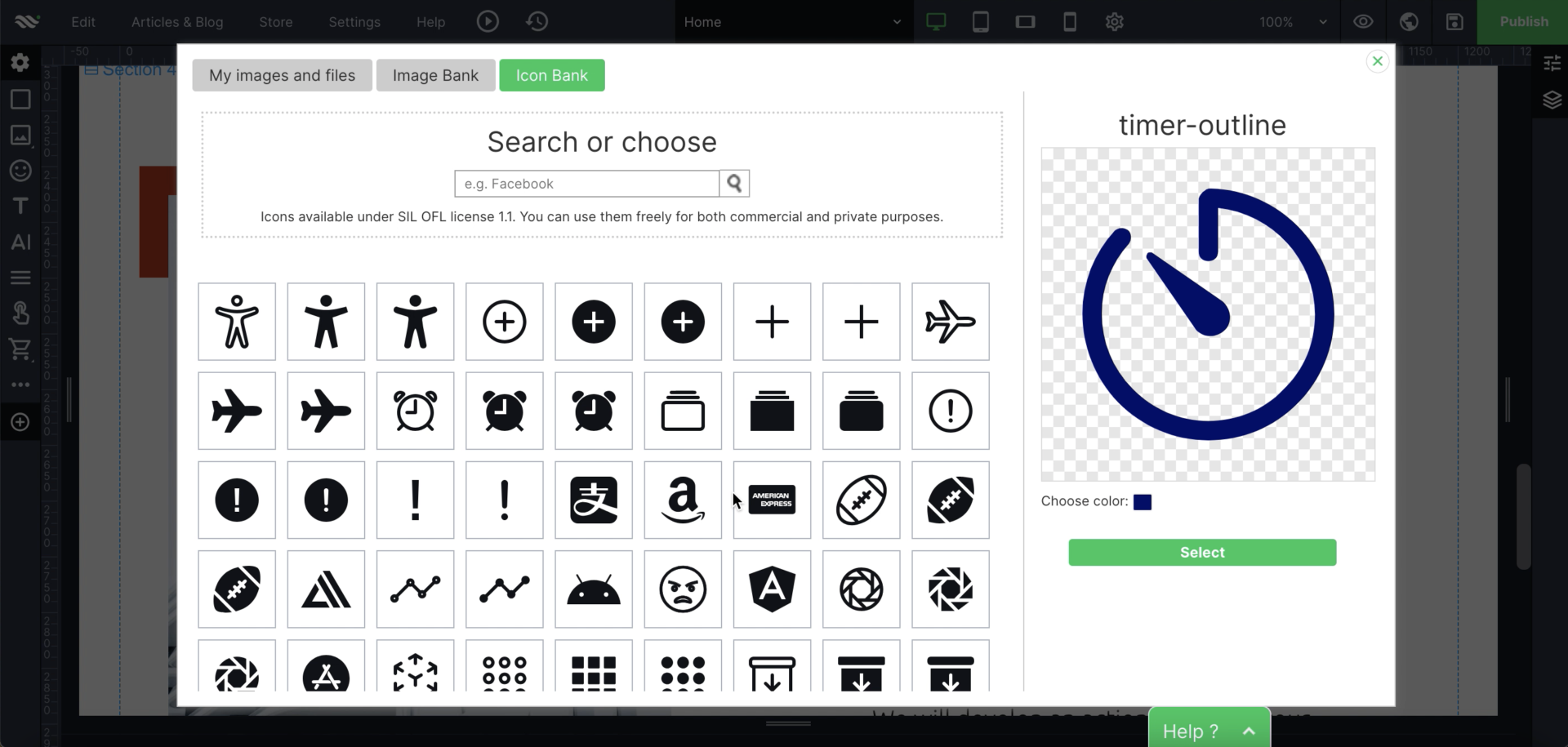
「Change image」を選択します。すると、様々なアイコンが表示され、自分の持っているアイコンやWebWave内にあるアイコンからベストなアイコンを使用することができます。



少し長くなってしまったので
画像の編集、Google Mapの編集、サイトの公開まではまた次回にご説明します。